GitHub+Hexo博客网站搭建(三)
GitHub+Hexo博客网站搭建(三)
不想将wangaaayu.github.io作为博客的地址,想多加一级,用wangaaayu.github.io/blog/访问博客
创建新博客仓库
新建仓库,名字取为blog,顺便把添加README.md选项点上
在README.md中随便写点东西
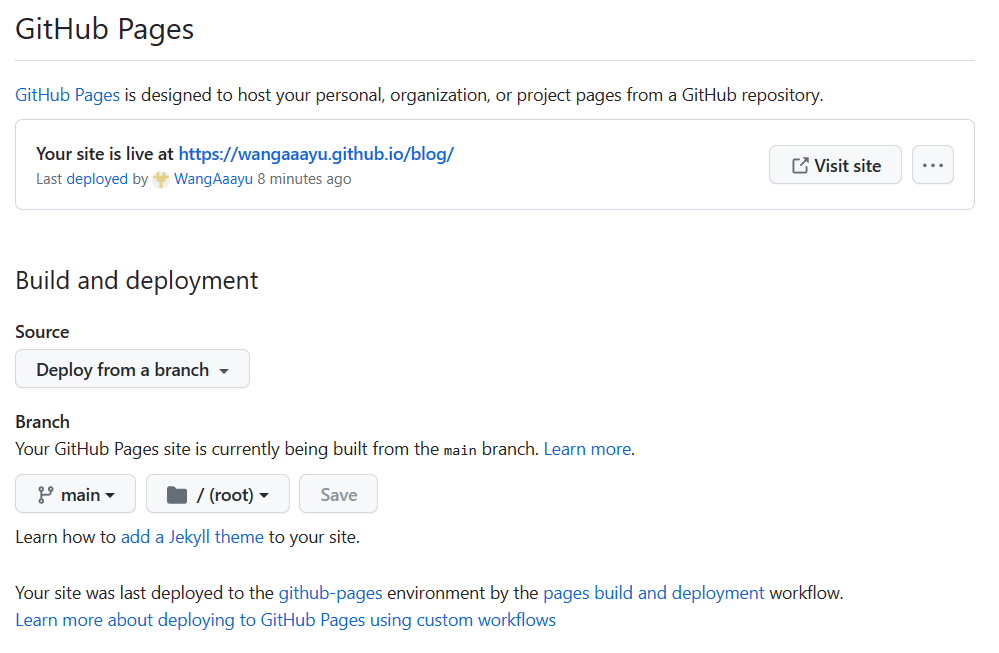
在设置中的Pages选项中,将Branch由None改为main,文件夹默认为/(root)即可
稍等一段时间,就可以访问wangaaayu.github.io/blog/,看到README.md中的内容

博客迁移
之前博客都备份在了io.dev私有仓库中,现在将该私有仓库重命名为blog.dev
clone该blog.dev仓库到本地,或者用命令【git remote set-url origin 新地址】修改之前本地仓库的git远程仓库地址,同时将本地仓库改名
修改本地仓库根目录下的_config.yml和_config.主题.yml(如果有的话)文件
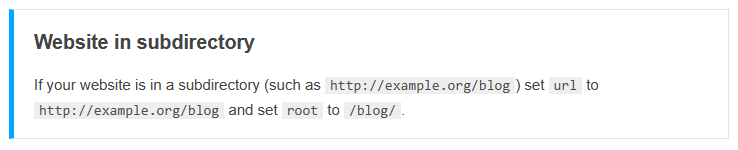
修改url。url修改为访问地址,即在原来的后面加上/blog
在url下添加root。root值为/blog/(官方建议Configuration | Hexo)
修改deploy:repo。deploy:repo修改为新的blog远程仓库的地址(注意分支branch也要正确)

1 | |
最后执行命令hexo g以及hexo d,发布博客
稍等一段时间,访问新的博客网站就可以看到发布的博客
图片无法加载
新的博客网站图片都加载不出来,原因是图片的请求路径不对
之前提到用这个命令下载插件能解决图片不显示的问题
1 | |
现在图片加载不出来,说明这个插件也解决不了
试着重新下载hexo-asset-image插件,用github上点赞更多的
1 | |
重新运行发现路径还是不对,原因是插件不适配
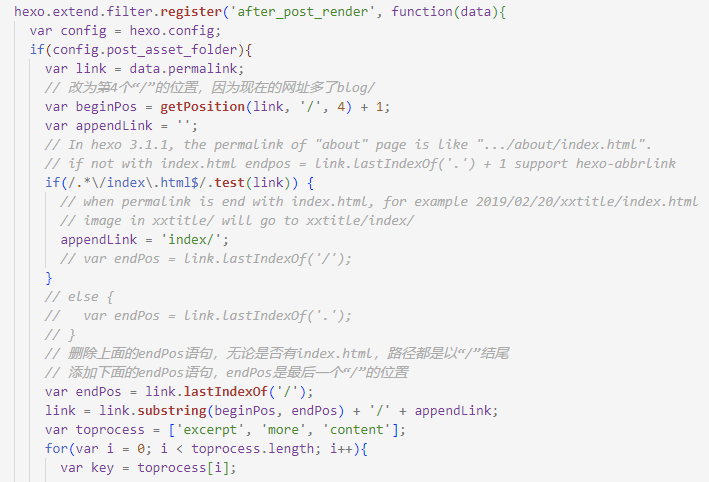
修改插件的index.js文件(node_modules\hexo-asset-image\index.js)
将beginPos的位置改为link中的第4个“/”之后
将endPos的位置都改为link中的最后一个“/”
1 | |

最后用hexo命令清除并重新生成博客网站
1 | |
稍等一段时间,访问新的博客网站就可以看到图片可以正常显示